
MASTERING WEBSITES
An awesome website doesn't just appear. Like a nice home, store, or building, it takes planning. Thorough, inspired, and strategic planning so you end up with a web site that showcases your brand, service, or product, looks amazing, and does what you want it to do. And all day every day.
Websites today are THE storefront for business. They are read on multiple devices and relied on for getting information and engagement. If you create a lousy website, you are guaranteed lost business opportunities. Create an awesome website and you're guaranteed more business, more contacts, more engagement, more revenue, and more happy customers.
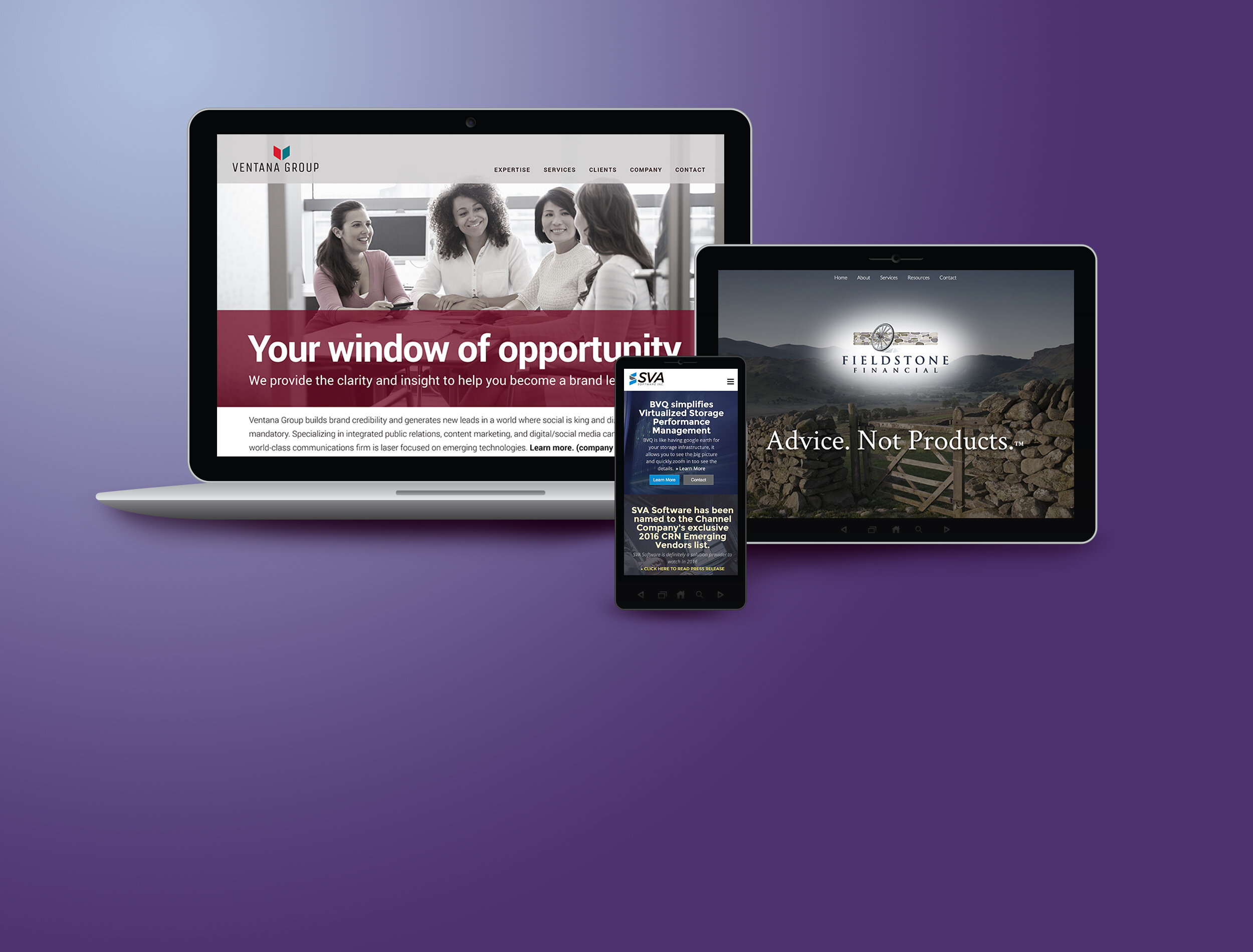
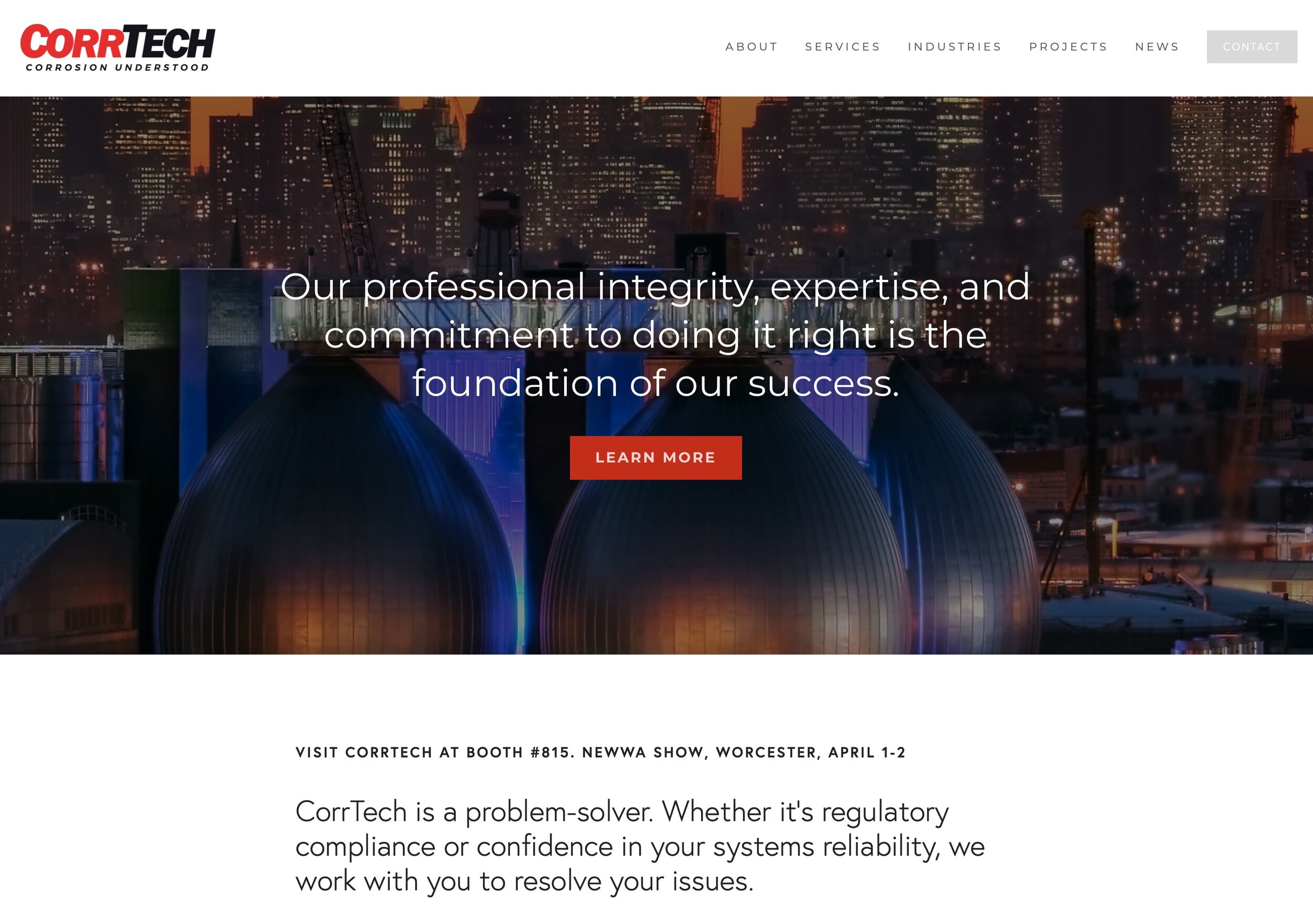
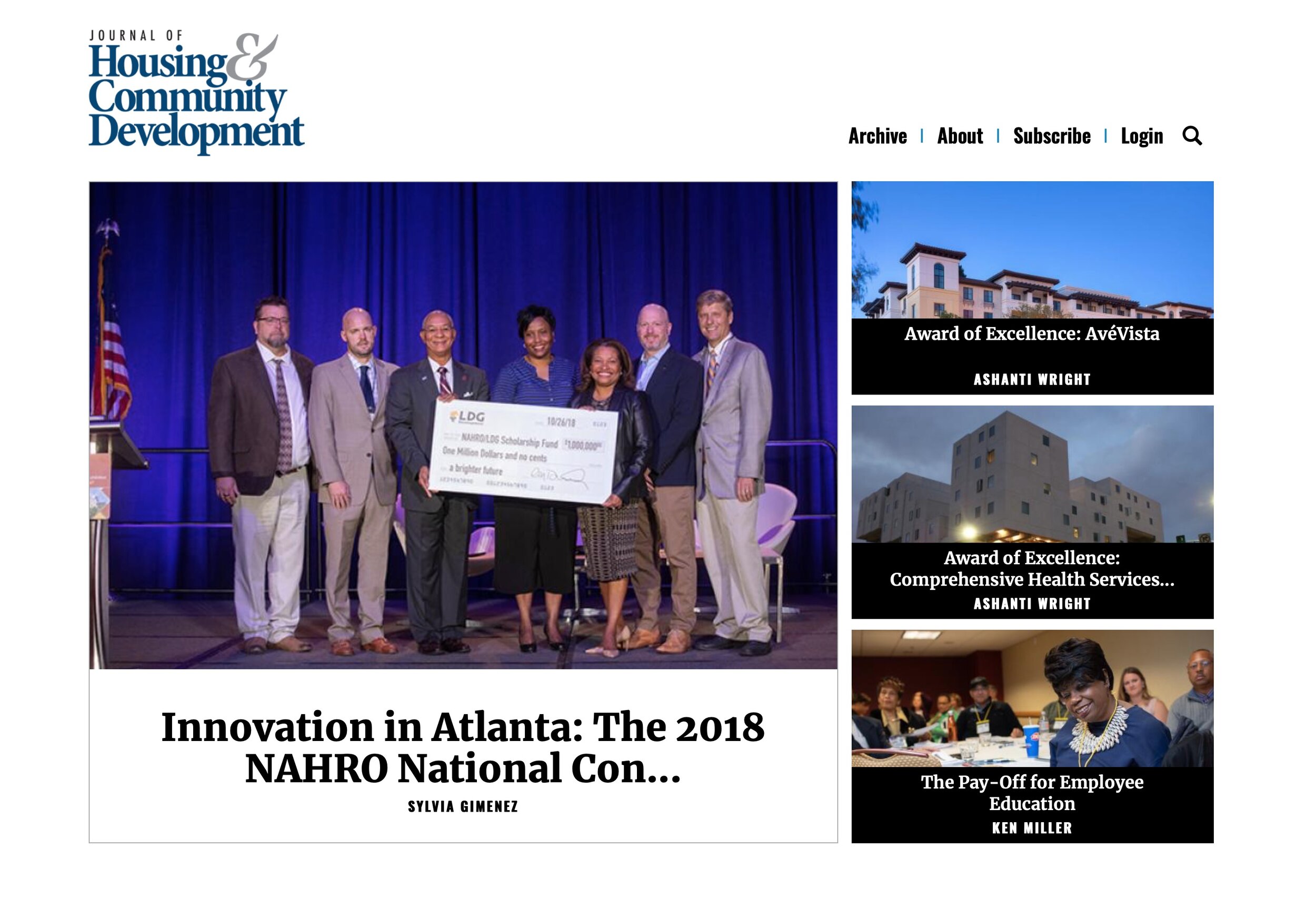
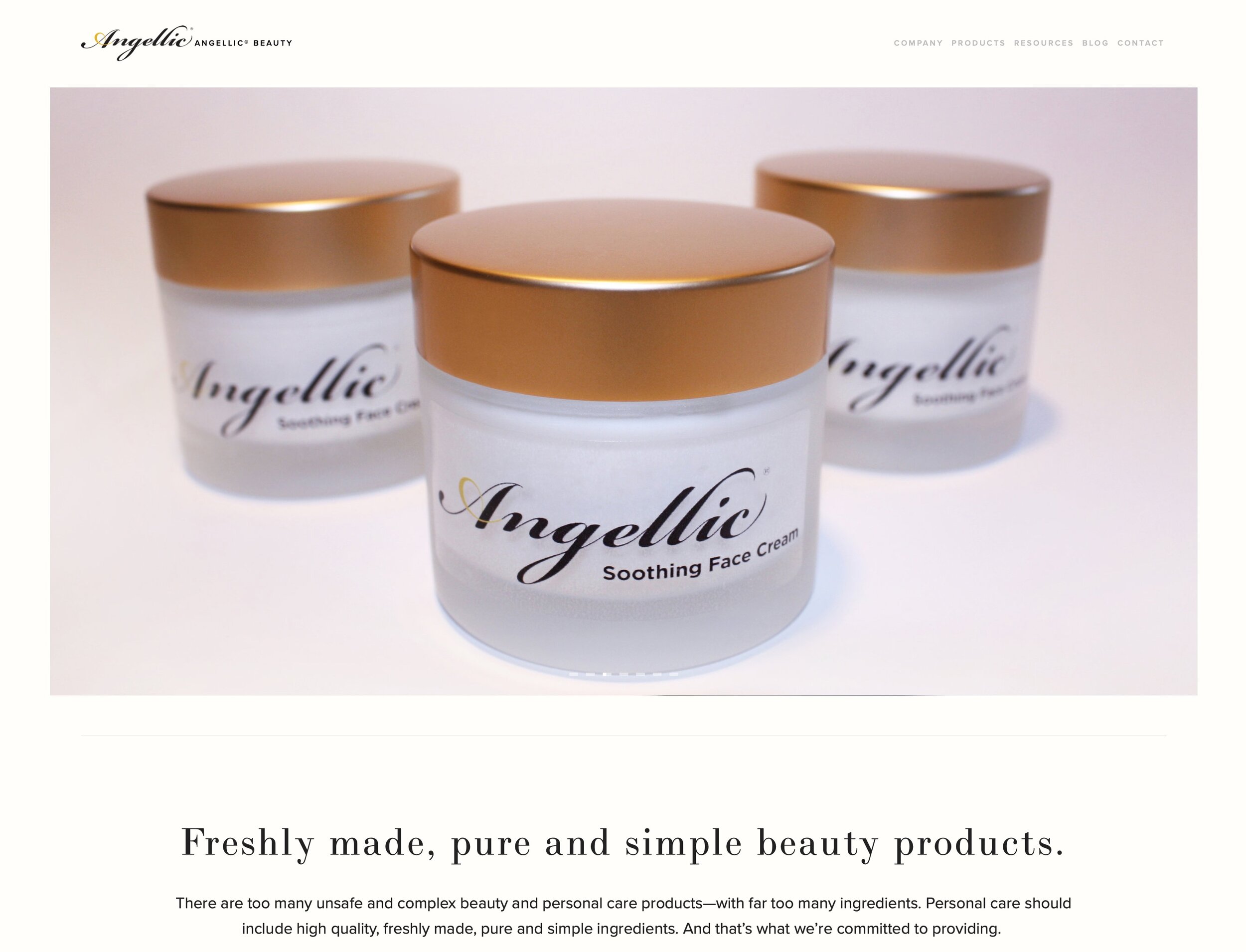
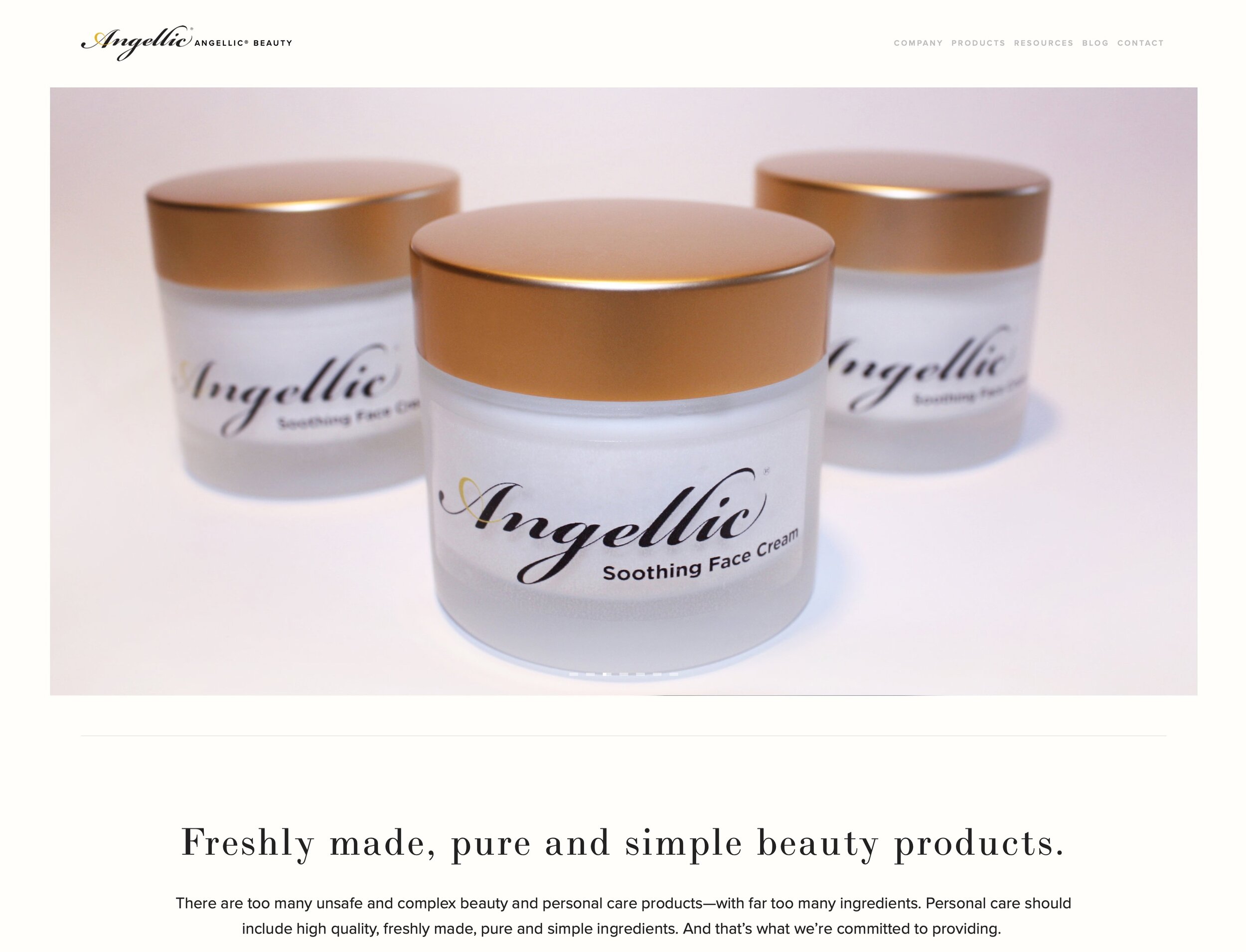
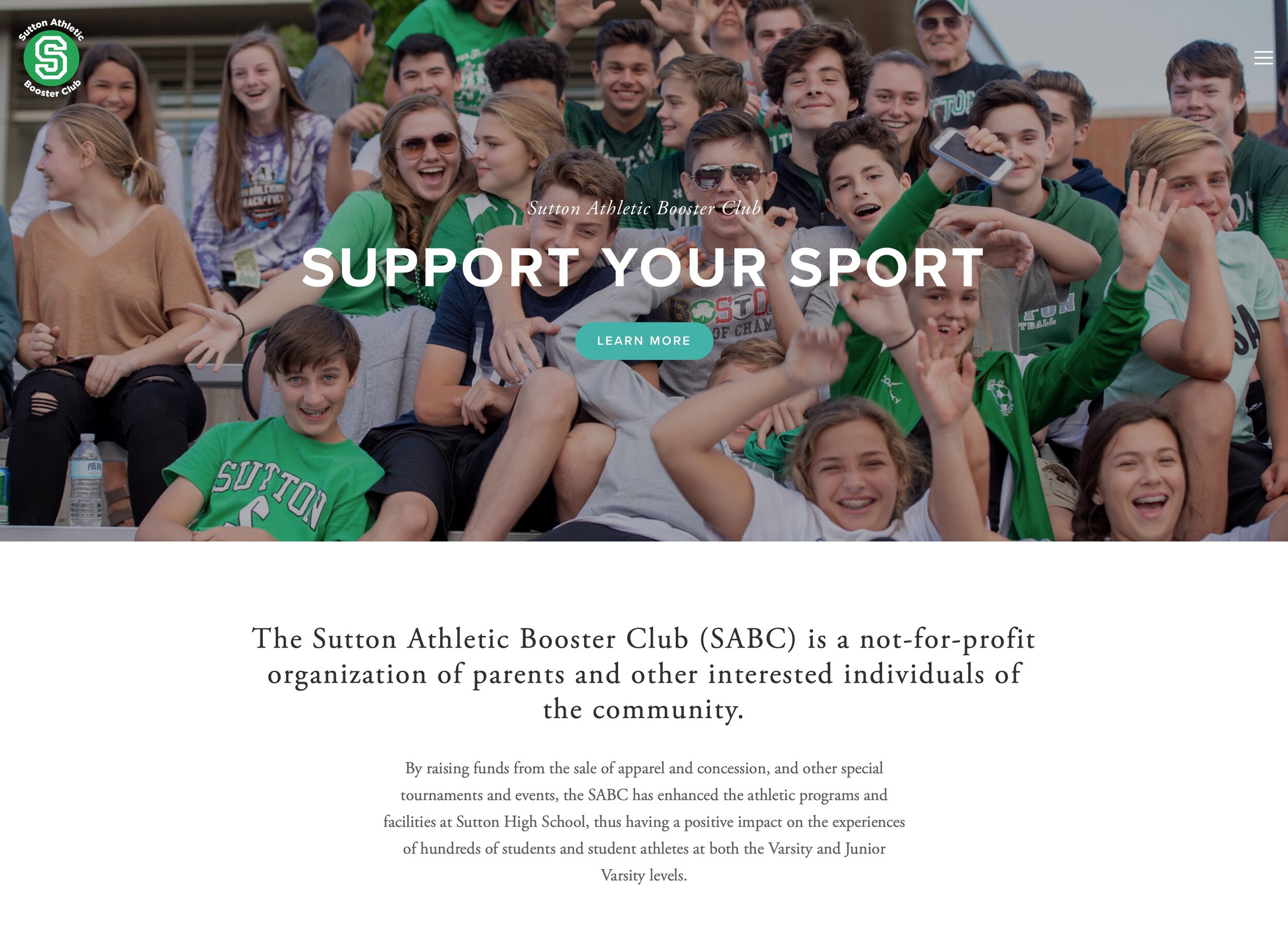
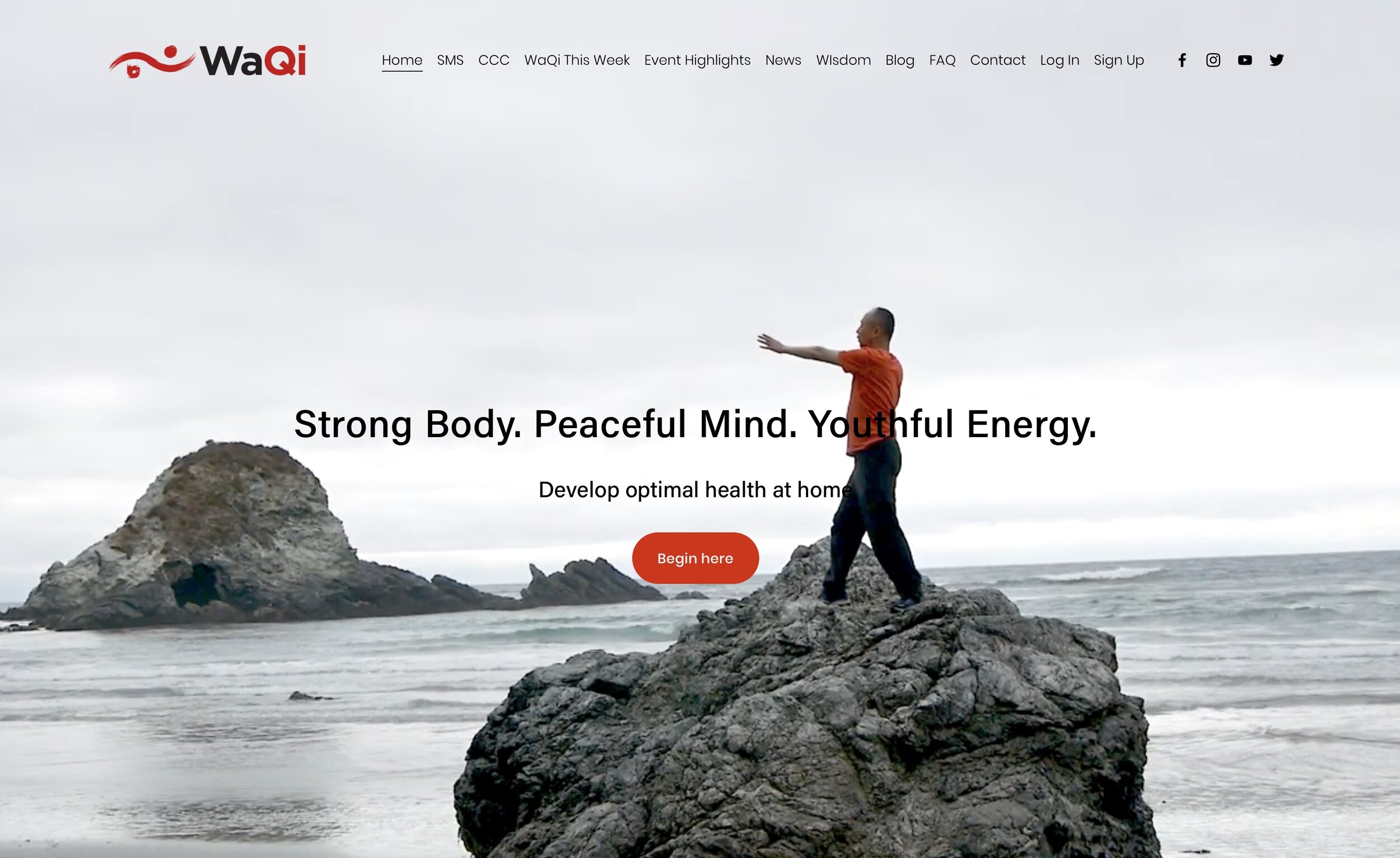
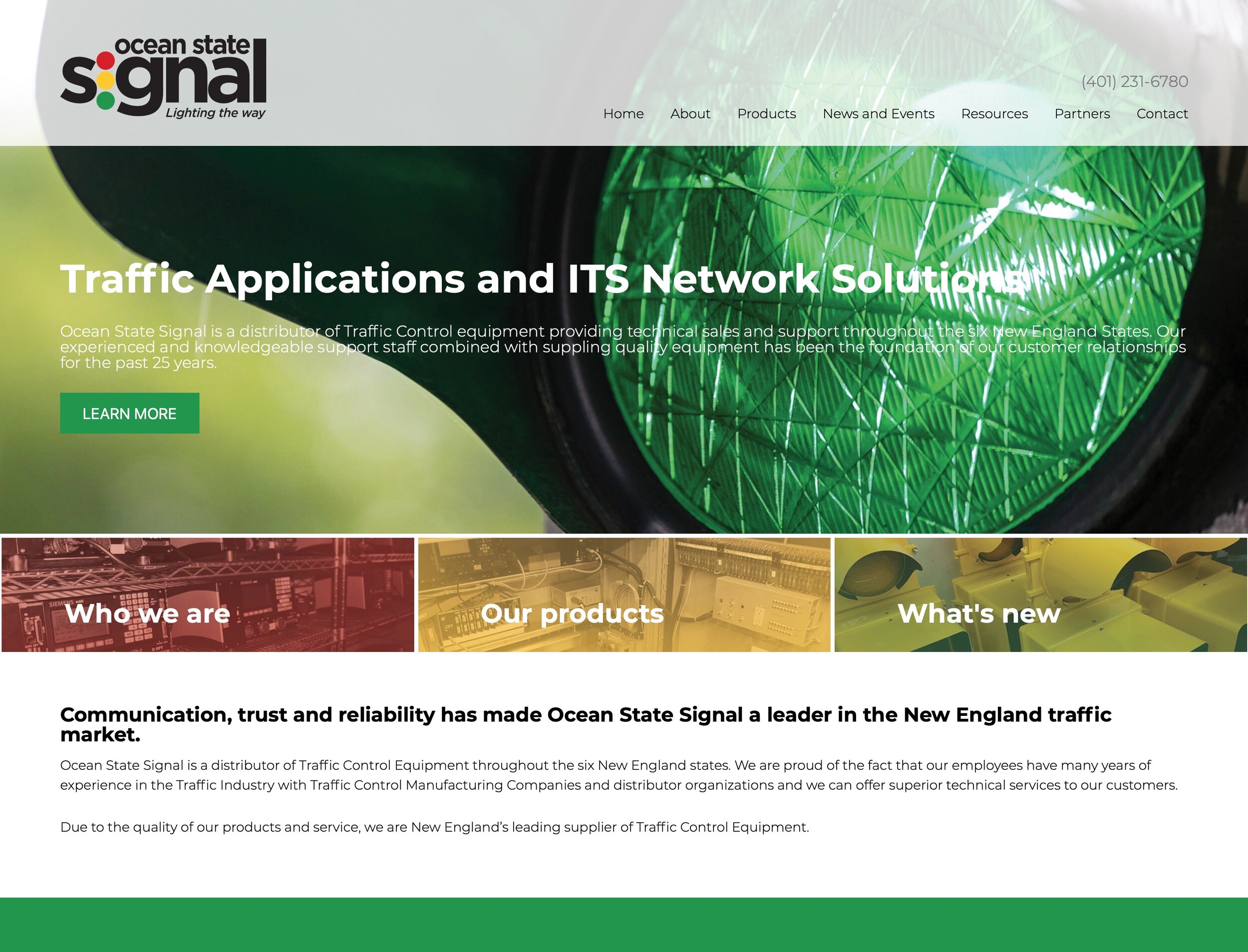
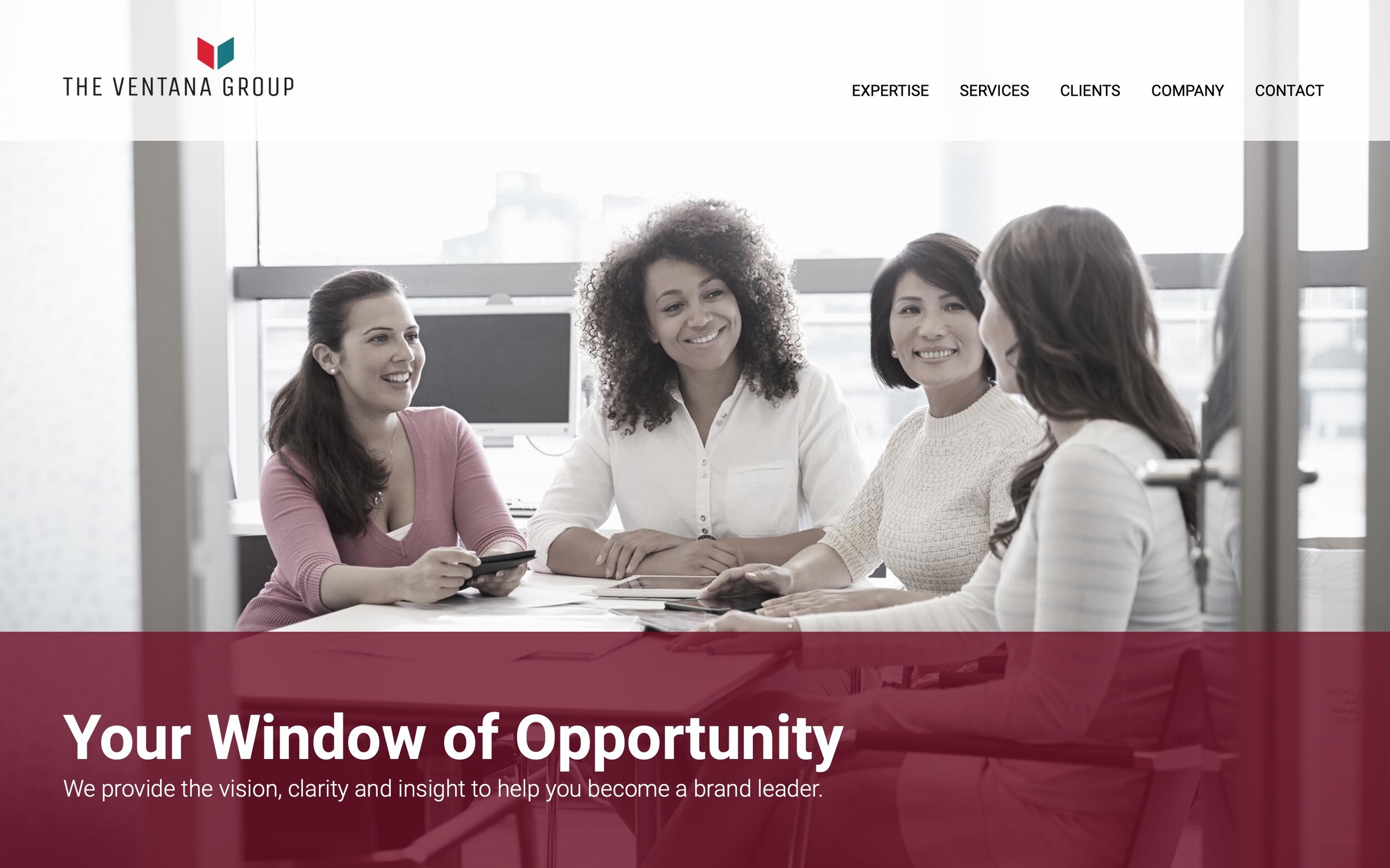
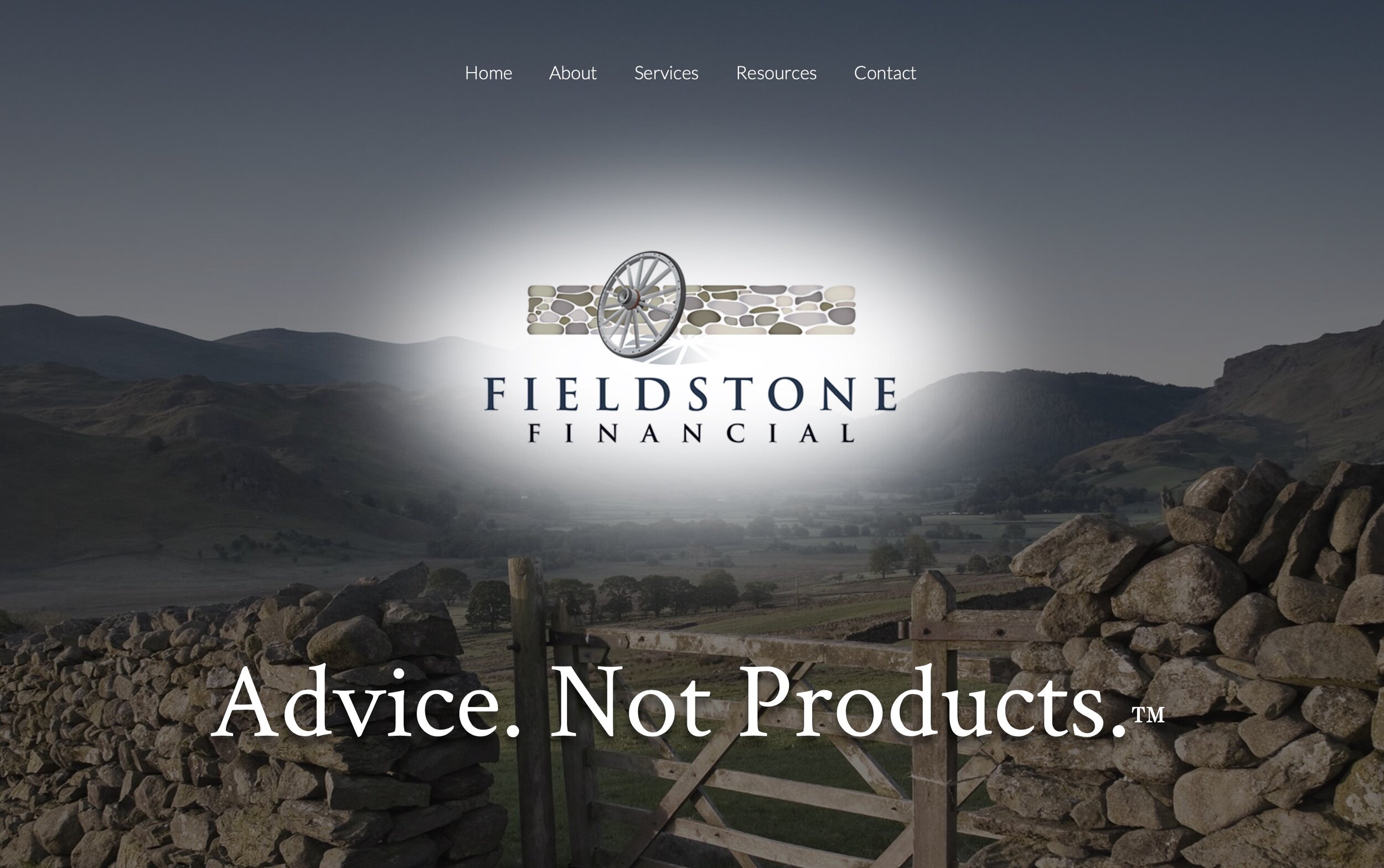
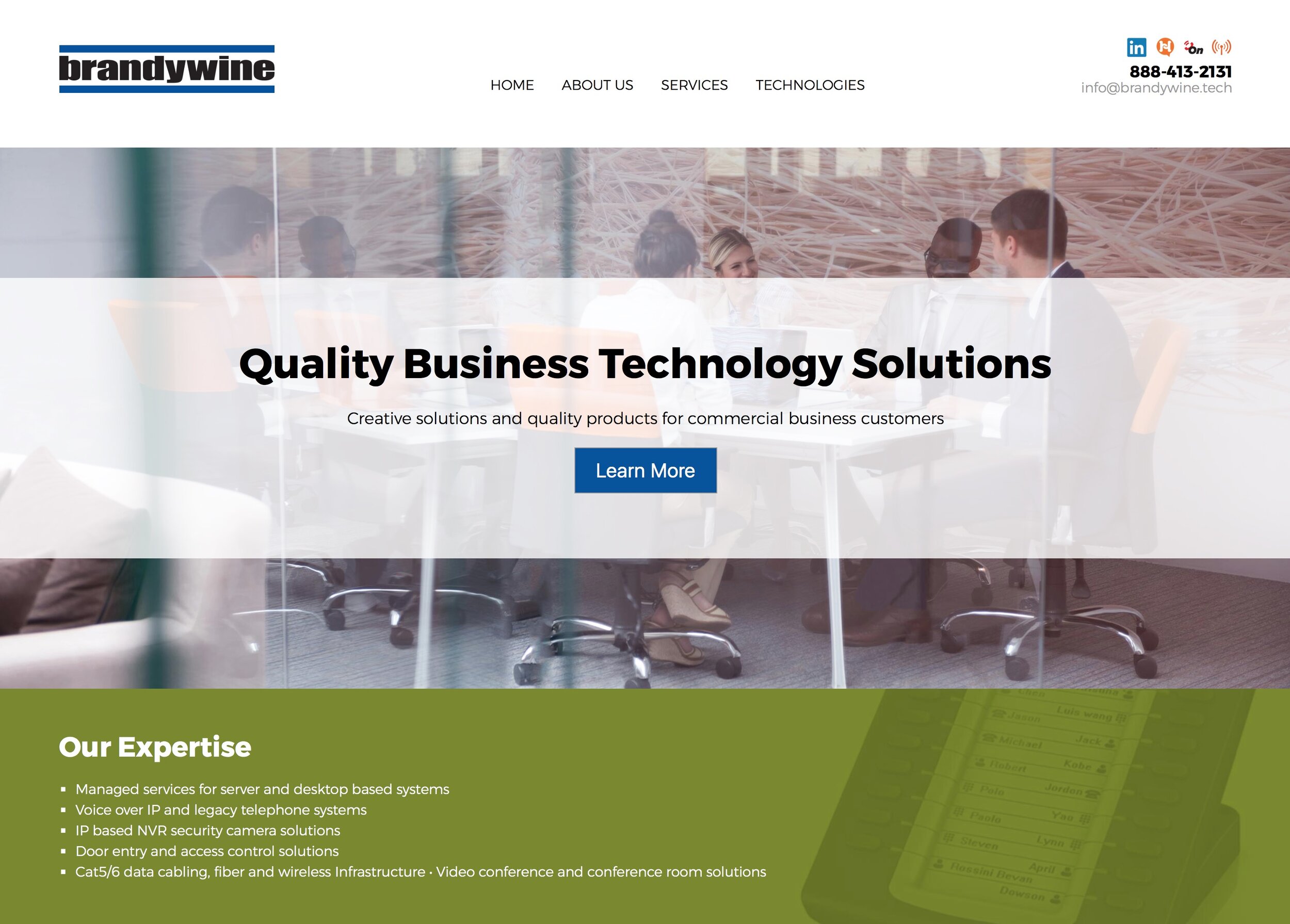
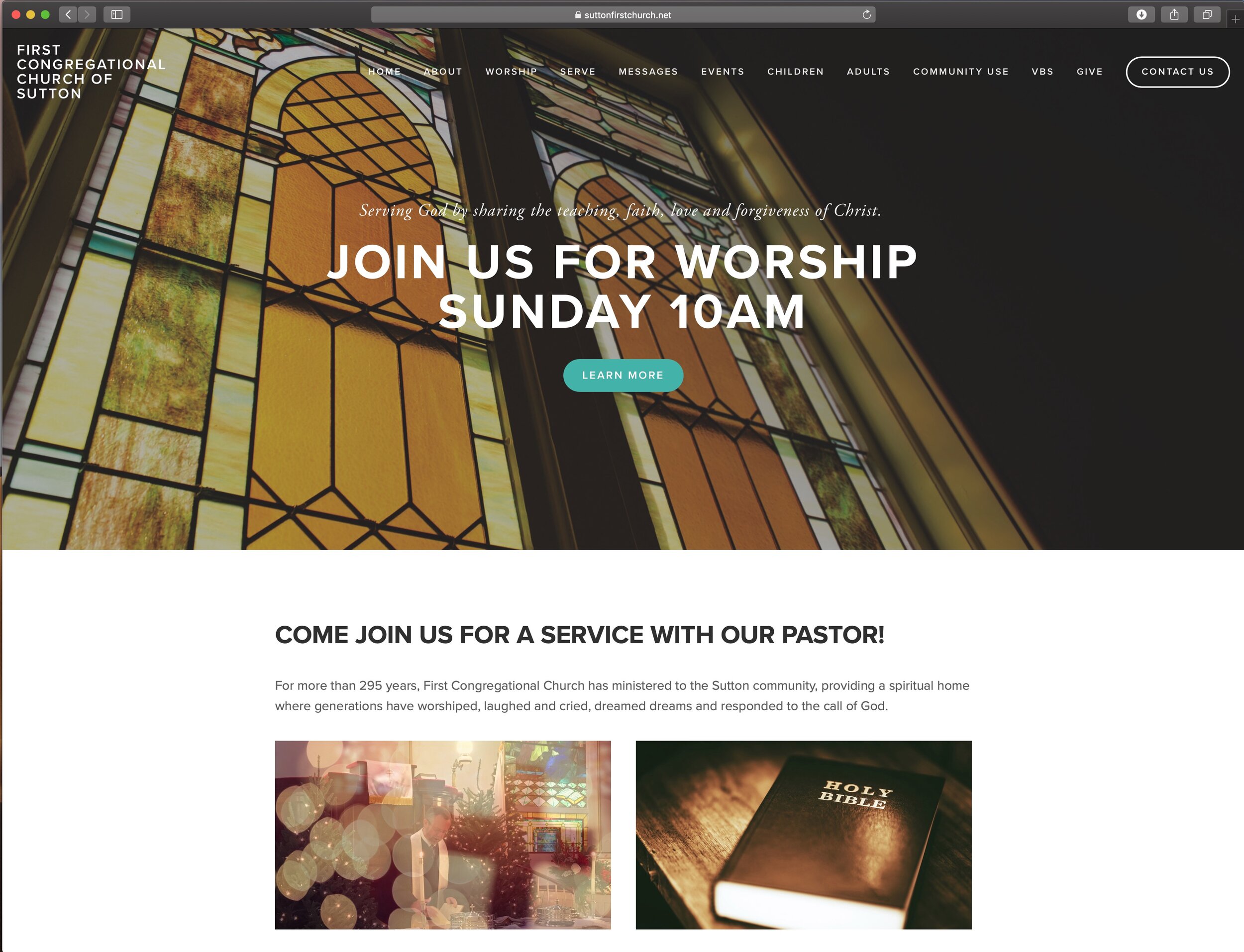
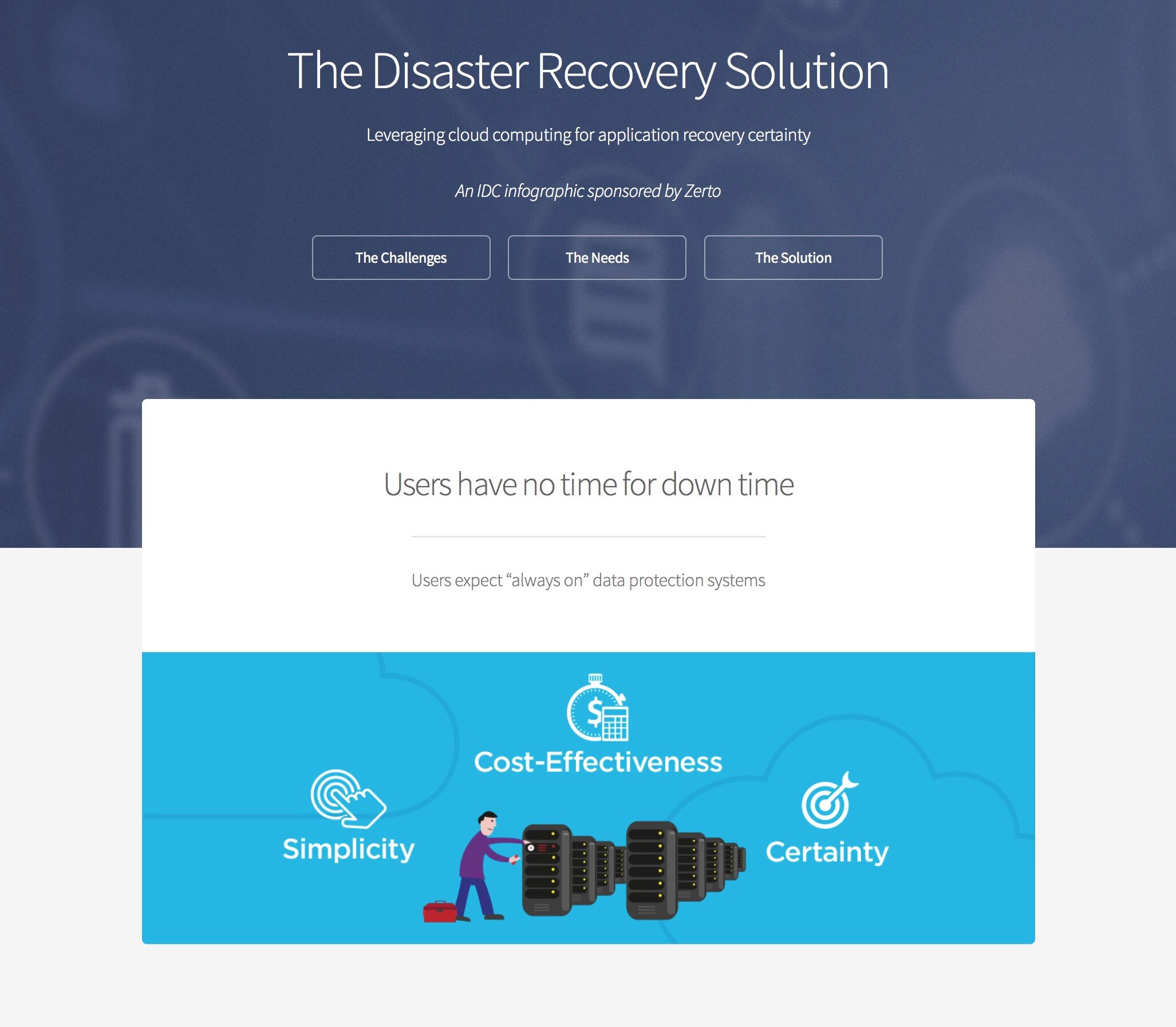
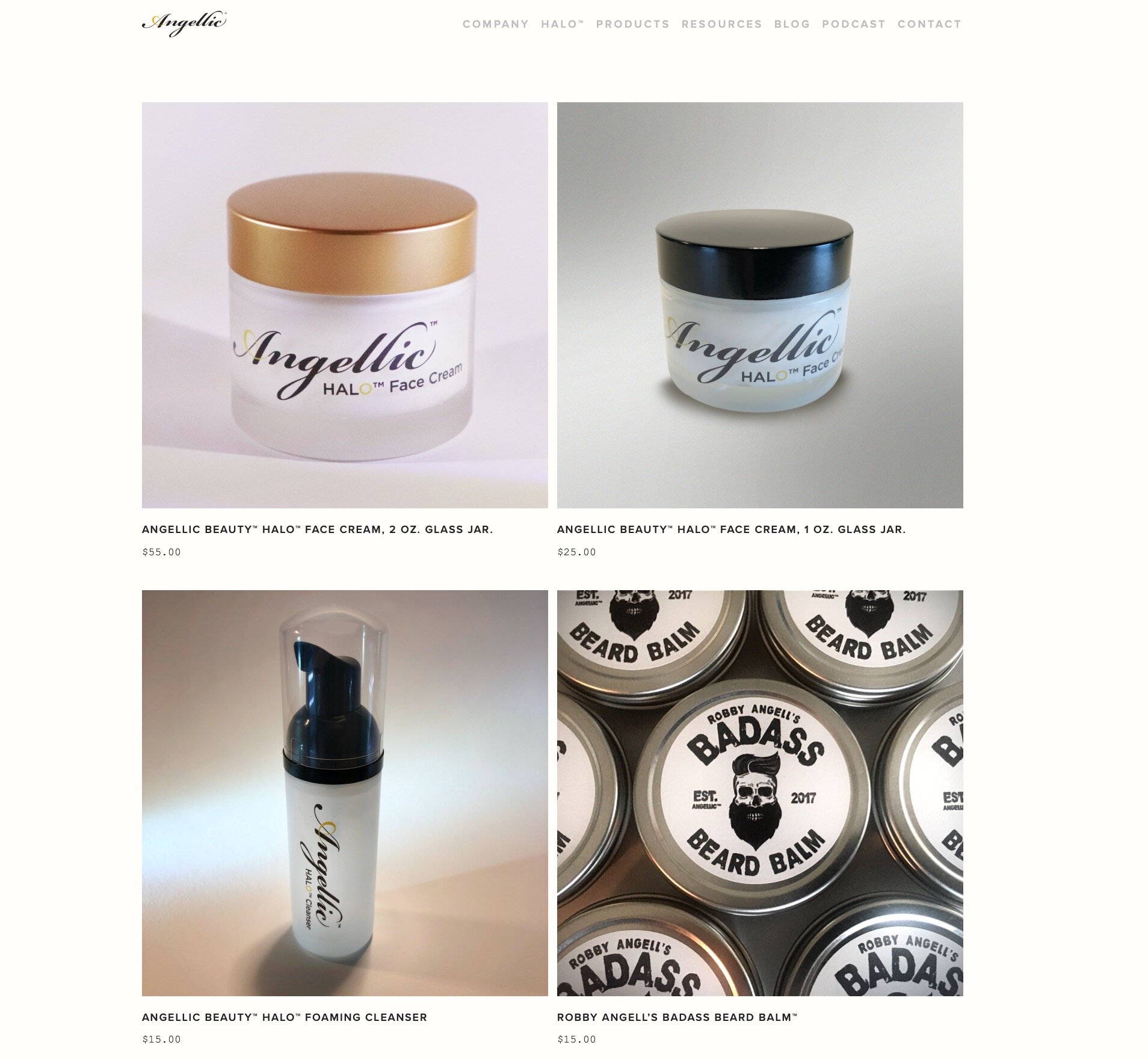
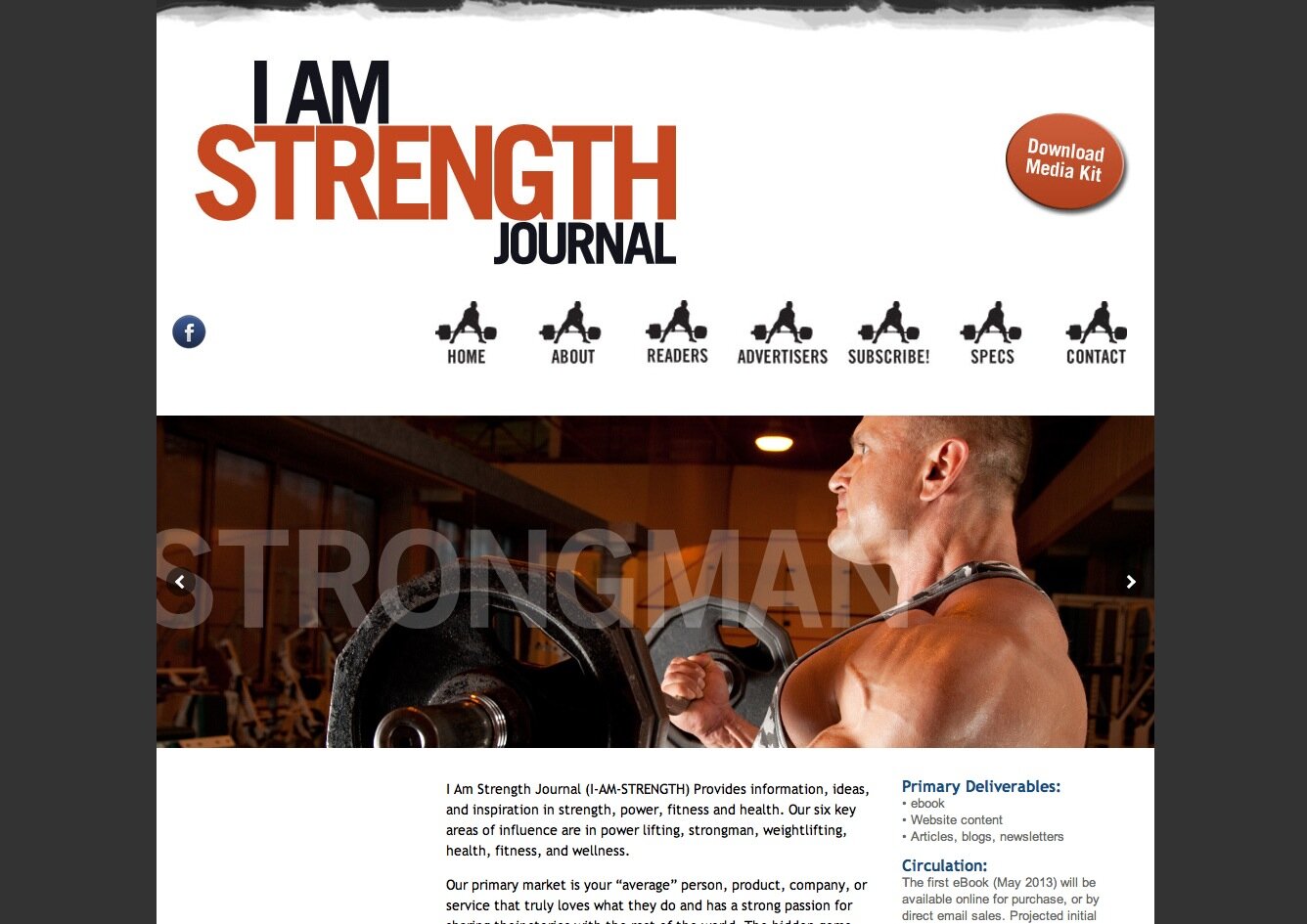
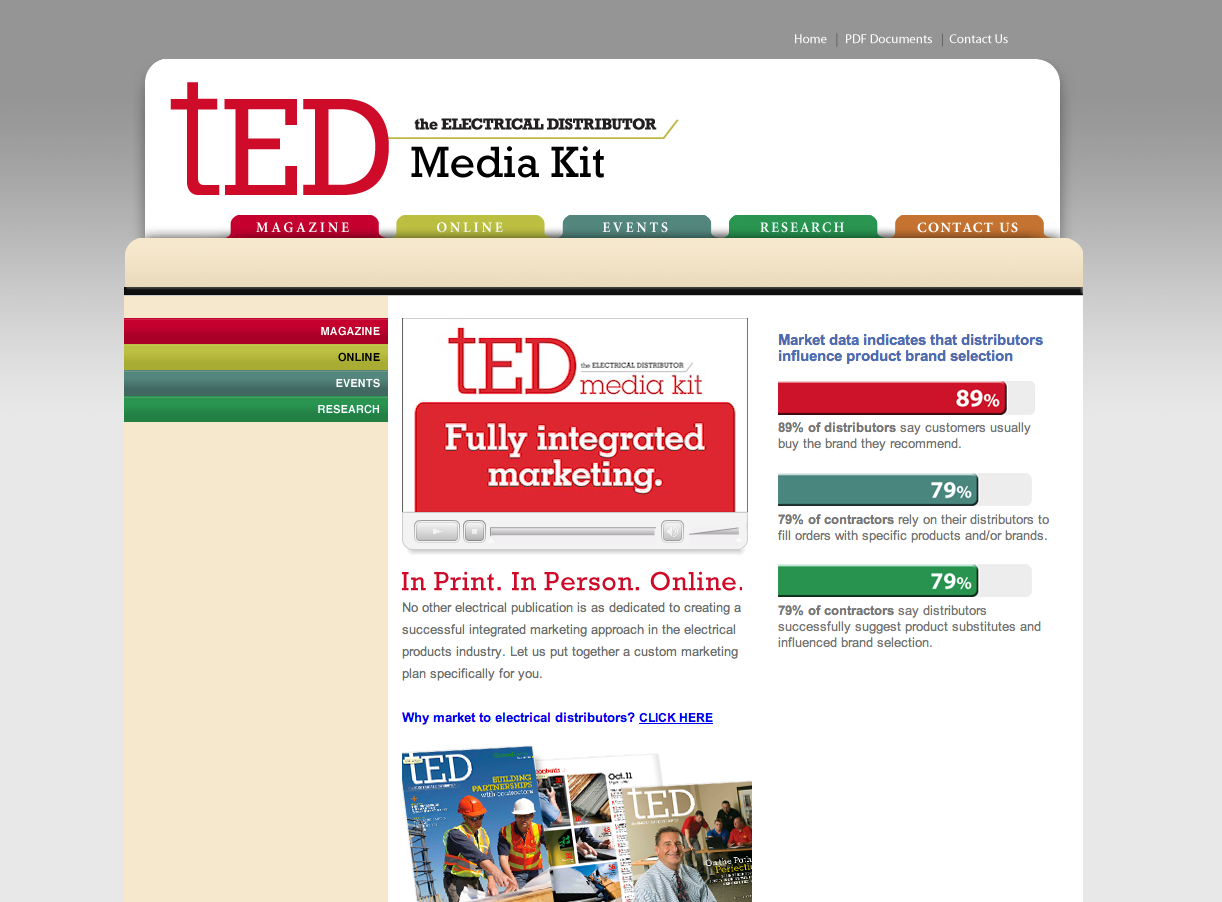
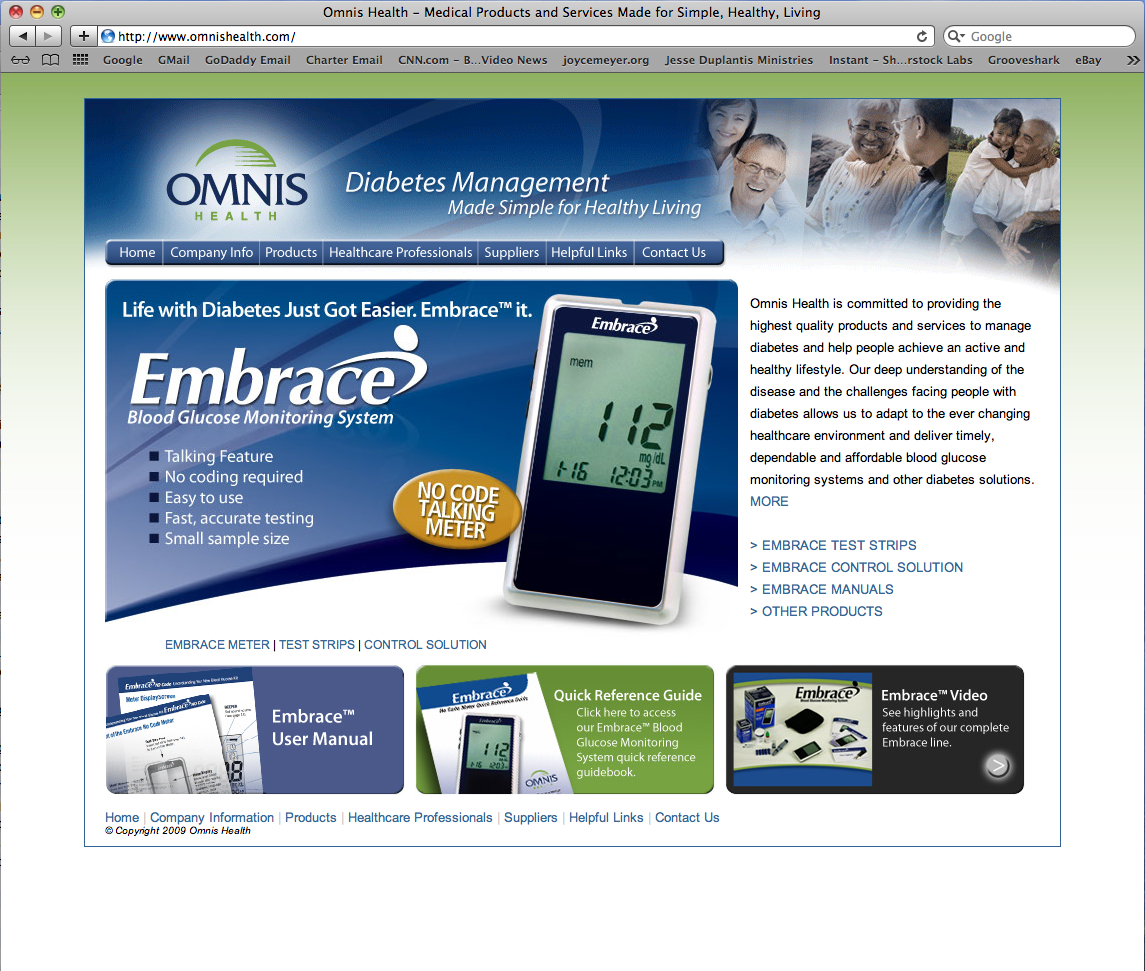
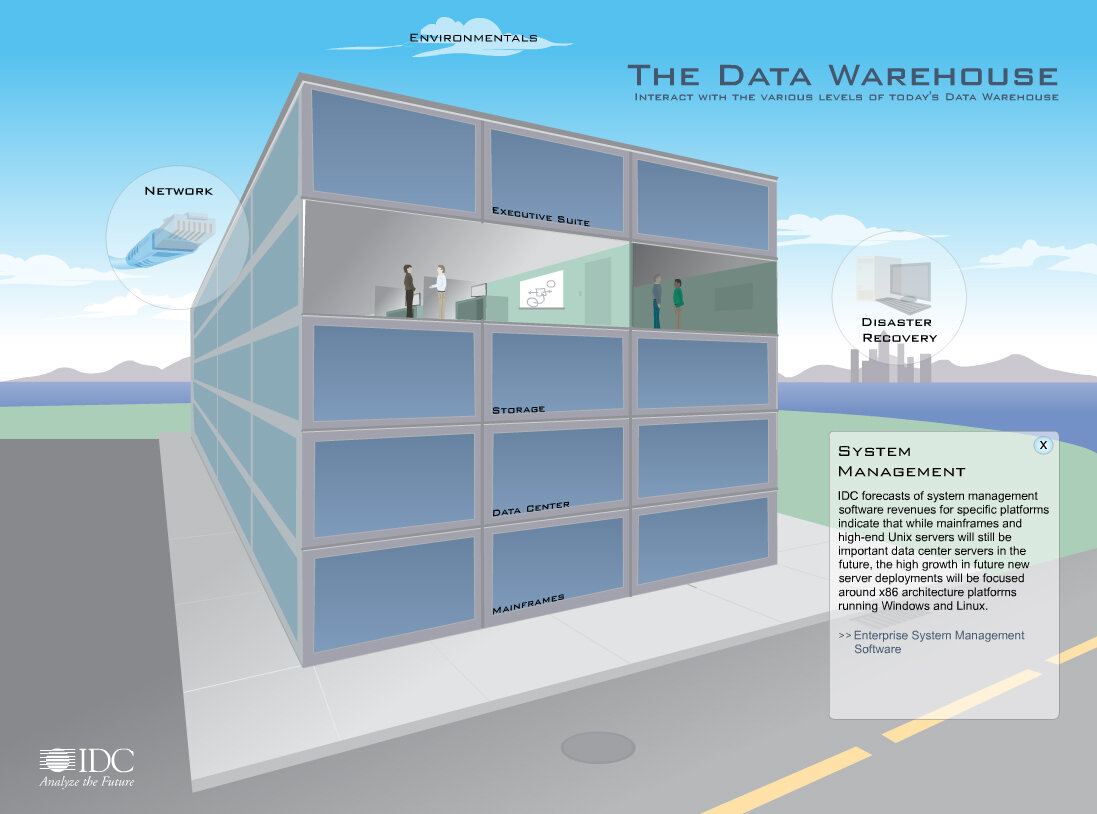
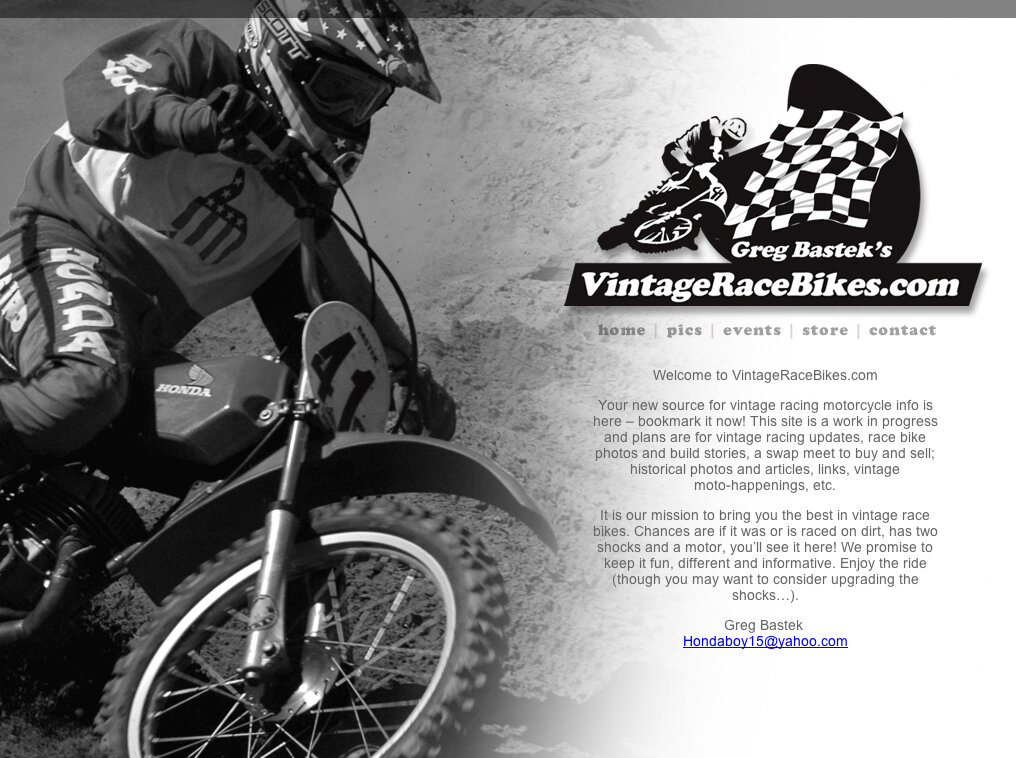
Samples of our work























Here’s what matters most in creating masterful websites:
First and foremost: Awesome site = awesome results. Crappy site = crappy results. (period).
Write down WHY you want a new website. Helps you stay on a strategic course.
You ideally want a responsive site that looks awesome on all devices.
Professionally designed sites create optimum results. Read that again it’s important!
You need to create a rough site plan. A list of all the pages you want on your site, and what you want the site to do. Big site, small site? What’s th egame plan?
Pretend a site is like a car. How much you want to spend vs. all the extras you think you want vs. need. Do you know of any “extras” you think you need? SSL, databases, contact forms, etc…
Know what you like. Research. Find samples. Ideally 3 site you like.
Who or how will the updates and edits be done in the future? By you, or hired professional?
Content is king! Do you have content, will you write it, or need help with that?
Estimate what an ideal cost might be best for the project— a ballpark idea
When will you expect to want to launch your site?
Do you have a domain name and/or hosting plan chosen or purchased?
Do you have a hosting plan selected or purchased?
To create it with an online creation tool like Wordpress, or custom created website by a professional?
Is your brand material (logo, etc…) high quality as is, or need reworking
There are primarily two types of websites, each with wide arrays of possibilities.
This also allows a variety of price options as well. And regardless of the type, you are far better off having high quality professional consulting to make sure it not only looks good— but acts well, does what it’s meant to, is enduring for years, and integrates multi-device, SEO, social media, analytics, and other important factors.
Online CMS
Content management sites (or systems).. online apps—do it yourself online application web site creators such as Wordpress, WIX, and Squarespace. YOU can create an account, develop, edit, and maintain the sites on any web browser. What’s good: Easier, faster, less expensive. What’s bad: Somewhat limited in design, lacks super high end customization and abilities. Bottom line: I love it. I can design awesome sites, manage and maintain them with little high end coding, is affordable to my clients, and my clients can also edit content easily. Regardless, you still need a professional if you want it done well. You have to still design the templates, artwork, text, fonts, colors, etc… But once it’s done and set up, pretty easy to maintain.
Custom
The alternative is a higher end custom website. These are typically enterprise level sites, although much can be done on a DIY CMS version these days. These customized sites for example might have huge databases, giant video feeds, multi-level company integration and other intense factors that warrant high end programming. In other words, big, complex, time consuming, and expensive. Think like Amazon, federal government healthcare sites, and huge company sites. These often require teams, lots of time, lots of talent, and lots of money to create. What’s good: High end, complex abilities, can do almost anything here. What’s bad: VERY expensive, time consuming, and elaborate. Plan on it being a big complex deal. Bottom line: Only for necessary huge projects with big budgets and lots of time.
What does it cost to create a website?
Website costs can range anywhere from $1500 – $25K for a standard, basic site depending on how big it is, how much complexity you need, additional items, and ideal budget to invest. Every project is unique, but the average tends to hover around the $5K - $12K mark. Big sites are a different ball game and can run upwards of $25K-$50K plus…easily.
Check out the cost curve guide here to show you the basic ‘curve” that effects pricing—it all really depends on the five pricing factors: Value, Budget, Quality, Scale, and Extras. (VIEW THE FIVE PRICING FACTORS).
Initial website questionnaire
Since there are a number of factors in creating the ideal website, the following key questions helps both you determine the ideal website— and helps me understand your needs better to recommend the ideal website.
Why do you want a new website?
(It sucks, needs to be modernized, I don’t have one…)
What is the purpose/goal of the website?
(create brand awareness, sell products, compete, etc…)
What cool websites inspire you?
(Sites you visit that you might want something similar to…)
What type of people will use this site? (Demographics)
(corporate clients, teenagers, small medium business, enterprise, local, women, kids, etc…)
Do you plan on updating the site regularly, or “set it and forget it.”
(You should update it regularly. Period. Very important! BUT we need to know your expectation here)
Once the site is done, who will work on your website/implement changes, etc…
(We can do them for you, but you may have someone on staff, or do it your self— and be honest, not cheap and foolish)
Will we be working one-on-one with you, or with a team, group, or other?
(Helps to know whether it’s a team, multiple cooks in the kitchen, or a simple few people to consider)
Do you plan to actively market your website?
(Important—social media, direct email—you may need social media artwork banners, etc…)
Would you like to add SEO (Search Engine Optimization) support?
(Keep your site up in rankings, and a competitive edge… there are basics included in basic web, but much more can be done)
Will you need branding support?
(Help creating your logo, branding improvements, making your brand image stronger— or do you have what you need)
Will you need help creating the content?
(Starting from scratch, getting it from existing material, etc…)
Do you own your own domain name and hosting account?
(If you have a current site, where is it hosted, and who maintains it…)
Will you want e-commerce?
(Will you be selling anything on your site…)
How many pages roughly do you envision on your website?
(Provide a list of the pages you envision initially— Home, about, services, contact, etc…)
If you were to estimate an ideal cost— what do you have in mind
(Your ideal budget range—just a ballpark guess if you had one—$1K, $5K, $10K, $20K, $50K. It all relates to type of site to create)
What is your ideal turnaround?
(Ideal hard launch date?)
Last question— How literate are you on the above questions?
(Regarding the questions above— do you get it? Or scratching your head? This helps me understand where you are…)
Advanced Website Checklist
Considerations for an optimum website. Although many of these may be relatively standard on most basic to moderate sites, advanced sites definitely differ by making sure the following are all considered.
Identity and Brand
Before you create a website, make sure you have a strong identity or brand established. A strong brand story is reflected on the website. Let’s put it this way— a lame story makes a lame website.
Teaser
Raising awareness of your product and motivating the viewer to want to know more. Used on social media, and elsewhere. Think of it as an identity synopsis— but a good one.
Special effects
Think about tricks, special effects, gimmicks. “Cool stuff” that your website can do that makes it unique. Not for the sake of coolness though, make it useful. Can be something as useful and simple parallax scrolling. It’s a balance; Not too little, not to much.
Favicon’s
Those little buggers that show up on your website browser address.
Titles and Meta Data
SEO is king these days and having the right page titles and meta data is one important key. Descriptions on each page that relates to the pages content. You MUST incorporate meta-tags and SEO text.
Cross-Browser and Device Check
Making sure the site works on all browsers. It’s not gonna be perfect, but should be working well on all browsers. Safari, Firefox, Chrome, Explorer, Opera, device browsers, and more… EQUALLY, be sure they work PERFECTLY on a mobile device. Most users use mobile devices today.
PROOFREAD!
One of the most important aspects to any project is quality, engaging content, and it’s lovely cousin is proofreading. Not just the proper English and punctuation and such, but what it says, how it reads, etc… Make sure the text sizzles! Do not skimp here…
Links
Double check all the hyperlinks. Make sure they work. One pissed off client can lose many $$$s. Plus you look amateur.
Functionality
Make sure everything works smoothly. Check, double check, and check again. Watch how others review your site and see if you see any holdups or problem areas.
Be cautious about fancy scripts
You most likely use JavaScript, AJAX, or other programming add ons. Make sure your forms, site, etc… works ok without them. Most all browsers and devices today block many scripts, popup windows and other old-school fancification. Make it simple!
Validation
There are a lot of ways you can check your website over to be sure everything is error-free. Most CMS’s and software have internal check mechanisms that do that stuff and help you (and your audience) avoid real headaches. If you can’t automate it, or access many FREE online validation apps, at least have others in your trusted circle check things out and make sure they work well.
Analytics
Important to measure or view statistics and performance on your website. From day one. This info can be very useful. Google Analytics is popular, but there are others such as Clicky, Kissmetrics, Mint, StatCounter, and others. Many CMS or simplified Web builders today have analytics as a part of their package. No excuses here!
Site Map
This critical XML file allows search engines to easily search and index your site.
404 Page
If and when something does not work well on your website, it will reveal it’s standard “404 page.” Although you want to do the diligence to prevent it altogether, it happens. So design one that helps your audience get to where they need to go in case this happens.
Optimize
Optimum performance is the best. No matter what it is. But especially here. Reducing http requests, optimizing images for web, compressing certain files, caching techniques, and more— all contribute to optimizing the performance of your site. Needs to be simple, fast, and quality all at the same time.
Backup Plan
Make sure to backup your site regularly. Always. Period. Pretend a disaster is waiting to happen— what will you do NOW to help alleviate your frustration?
Security
Using SSL is only part of the game, but adding layers of security is increasingly important— especially if it’s a particularly attractive site to hackers, weirdos, and trouble makers. This stuff alone can be very time consuming, but also really important. Secure your site— and make it important.
Simple, practical, and inspired creative solutions. Free consulting. Free advice. Free first project for qualifiers. Creative strategies and solutions—made easy.
Get creative. http://www.mitchellcreativegroup.com, todd@mitchellcreativegroup.com, (508)494-8182.
© Copyright Todd Mitchell, Mitchell Creative Group, LLC

